SMALL
안녕하세요~ 보라해바라기입니다:)
저번 게시글에 이어 이번에도 중첩 반복문을 연습해보았습니다.
1. 중첩 반복문
(1) 입력횟수만큼 문자 출력
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var height = prompt("삼각형 높이 입력")
height = parseInt(height)
var star ="*"
var i = 1
while (i<=height){
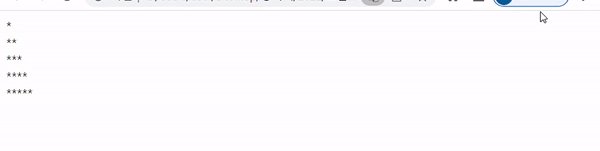
document.write(star, "<br>")
i++
star += "*"
}
</script>
</head>
<body>
</body>
</html>
(2) 입력횟수만큼 문자 출력 (가운데 정렬)
(풀이 후 업데이트)
(3) 규칙에 따라 입력 횟수를 적용하여 문자 출력
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var height = prompt("삼각형 높이 입력")
height = parseInt(height)
var i = 1;
var star = "*"
while (i<=height){
var total = 2*i-1
document.write(star.repeat(total), "<br>") // repeat 함수 활용하여 문자 반복.
i++
}
</script>
</head>
<body>
</body>
</html>
(4) 규칙에 따라 입력 횟수를 적용하여 문자 출력 (역순으로)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var height = prompt("삼각형 높이 입력")
height = parseInt(height)
var star = "*"
for (var i = height; 1 <= i; i--){
var total = 2*i-1
document.write(star.repeat(total), "<br>")
}
</script>
</head>
<body>
</body>
</html>
(5) 규칙에 따라 입력 횟수를 적용하여 문자 출력
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var num = parseInt(prompt("숫자를 입력하세요"))
var result = ""
var border = parseInt((num+1)/2)
for (var i = 1; i <= border ; i++) {
var line = (2*i)-1
result = "*".repeat(line)
document.write(result, "<br>")
}
for (var j = (num+1) ; (border+1) <= j ; j--) {
var line = (2*j)-1
result = "*".repeat(line)
document.write(result, "<br>")
}
</script>
</head>
<body>
</body>
</html>
728x90
'JavaScript' 카테고리의 다른 글
| [FrontEnd2] JS 연습문제 (함수) (0) | 2022.05.29 |
|---|---|
| [FrontEnd2] 함수를 이용해 최대공약수, 최소공배수 구하기 (0) | 2022.05.27 |
| [FrontEnd2] JS 연습문제 풀이 (중첩 반복문 1) (0) | 2022.05.22 |
| [FrontEnd2] JS 연습문제 풀이 (switch, while ,for 문) (0) | 2022.05.20 |
| [FrontEnd2] JS 연습문제 풀이 (제어문, confirm) (0) | 2022.05.20 |




댓글