SMALL
안녕하세요:) 보라해바라기입니다~
오늘은 중첩 반복문을 연습해보았습니다.
1. 중첩 반복문 1
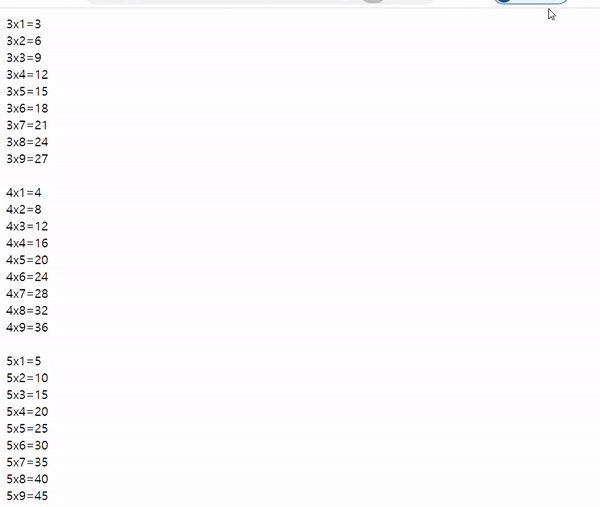
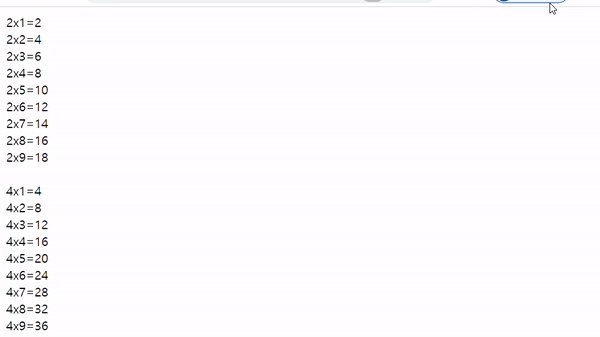
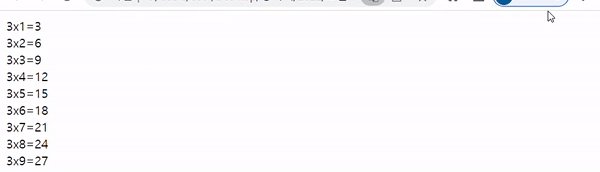
(1) 시작 단, 끝 단 입력받아 (시작 단과 끝단을 포함한)그 사이에 해당하는 구구단 출력
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var start = prompt("시작 단 입력")
start = parseInt(start)
var end = prompt("끝 단 입력")
end = parseInt(end)
var repeat = end - start + 1
for (var i = 1 ; i <= repeat ; i++) {
for (var j = 1; j <= 9; j++) {
document.write(start + "x" + j + "=" + (start*j), "<br>")
}
document.write("<br>")
start++
}
</script>
</head>
<body>
</body>
</html>
(2) 시작 단, 끝 단 입력받아 짝수 단에 해당하는 구구단 출력
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var start = prompt("시작 단 입력")
start = parseInt(start)
var end = prompt("끝 단 입력")
end = parseInt(end)
var repeat = end - start + 1
for (var i = 1 ; i <= repeat ; i++) {
if (start%2==0){
for (var j = 1; j <= 9; j++) {
document.write(start + "x" + j + "=" + (start*j), "<br>")
}
document.write("<br>")
start++
}
else{
start++
}
}
</script>
</head>
<body>
</body>
</html>
(3) 시작 단, 끝 단 입력받아 그 사이에 해당하는 구구단 출력
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var start = prompt("시작 단 입력")
start = parseInt(start)
var end = prompt("끝 단 입력")
end = parseInt(end)
var repeat = end - start - 1
for (var i = 1 ; i <= repeat ; i++) {
start++
for (var j = 1; j <= 9; j++) {
document.write(start + "x" + j + "=" + (start*j), "<br>")
}
document.write("<br>")
}
</script>
</head>
<body>
</body>
</html>
(4) 시작 숫자와 끝 숫자를 입력받아 그 사이에 해당하는 완전수 출력
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var start = prompt("시작 숫자 입력")
start = parseInt(start)
var end = prompt("끝 숫자 입력")
end = parseInt(end)
var sum = 0
while (start <= end) {
for (var i = 1; i < start ; i++) {
if (start%i==0){
sum += i
}
} // 약수 찾기
if (sum==start){
document.write(start, "<br>")
} // 완전수 판별
start++ //start 숫자 증가
sum = 0 // sum 초기화
}
</script>
</head>
<body>
</body>
</html>
(5) 시작 숫자와 끝 숫자를 입력받아 그 사이에 해당하는 소수 출력
(문제 풀이 후 수정)
728x90
'JavaScript' 카테고리의 다른 글
| [FrontEnd2] 함수를 이용해 최대공약수, 최소공배수 구하기 (0) | 2022.05.27 |
|---|---|
| [FrontEnd2] JS 연습문제 풀이 (중첩 반복문 2) (0) | 2022.05.24 |
| [FrontEnd2] JS 연습문제 풀이 (switch, while ,for 문) (0) | 2022.05.20 |
| [FrontEnd2] JS 연습문제 풀이 (제어문, confirm) (0) | 2022.05.20 |
| [FrontEnd2] JS 연습하기 (변수, prompt) (0) | 2022.05.18 |




댓글