SMALL
1. Switch
(1) 1,2,3 출력
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var num = prompt("정수를 입력하세요")
num = parseInt(num)
switch(num) {
case 1:
document.write("one", "<br>")
break;
case 2:
document.write("two", "<br>")
break;
case 3:
document.write("three", "<br>")
break;
default:
document.write("I don't know", "<br>")
break;
}
</script>
</head>
<body>
</body>
</html>
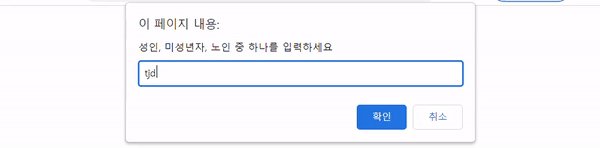
(2) 조건에 따른 지하철 요금 출력
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var person = prompt("성인, 미성년자, 노인 중 하나를 입력하세요")
switch(person){
case "성인":
document.write("1100원", "<br>")
break;
case "미성년자":
document.write("900원", "<br>")
break;
case "노인":
document.write("무료", "<br>")
break;
}
</script>
</head>
<body>
</body>
</html>
(3) 성적에 따른 학점 출력
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var score = prompt("시험 점수를 입력하세요")
switch(true){ // 범위 사용시 변수 자리에는 true 넣어줌.
case (score<100 && score >= 90):
document.write("A학점", "<br>")
break;
case (score<90 && score >= 80):
document.write("B학점", "<br>")
break;
case (score<80 && score >= 70):
document.write("C학점", "<br>")
break;
}
</script>
</head>
<body>
</body>
</html>
(4) 알파벳에 따른 단어 출력
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var char = prompt("알파벳을 입력하세요.")
switch(char){
case "A": case "a":
document.write("Apple", "<br>")
break;
case "B": case "b":
document.write("Baby", "<br>")
break;
case "C": case "c":
document.write("Chrome", "<br>")
break;
}
</script>
</head>
<body>
</body>
</html>
(5) 사칙연산
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var num1 = prompt("첫 번째 정수를 입력하세요.")
num1 = parseInt(num1)
var num2 = prompt("두 번째 정수를 입력하세요.")
num2 = parseInt(num2)
var symbol = prompt("연산자를 입력하세요.")
switch (symbol) {
case "+":
document.write(num1 + "+" + num2 + "=" + (num1+num2), "<br>")
break;
case "-":
document.write(num1 + "-" + num2 + "=" + (num1-num2), "<br>")
break;
case "*":
document.write(num1 + "x" + num2 + "=" + (num1*num2), "<br>")
break;
case "/":
document.write(num1 + "/" + num2 + "=" + (num1/num2), "<br>")
break;
}
</script>
</head>
<body>
</body>
</html>
1. While
(1) 입력 숫자만큼 문장 출력
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var num = prompt("횟수를 입력하세요.")
num = parseInt(num)
var i = 1;
while (i<=num){
document.write("JavaScript!", "<br>")
i++
}
</script>
</head>
<body>
</body>
</html>
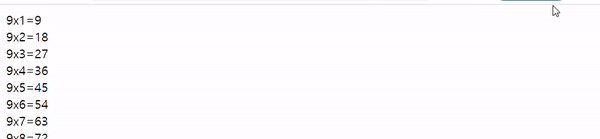
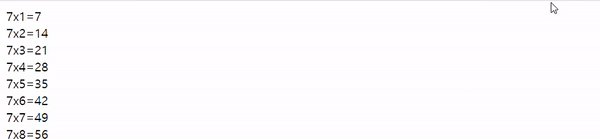
(2) 입력 숫자의 구구단 구하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var dan = prompt("몇 단?")
dan = parseInt(dan)
var i = 1;
while (i<=9){
document.write(dan + "x" + i + "=" + (dan*i), "<br>")
i++;
}
</script>
</head>
<body>
</body>
</html>
(3) 시작 숫자와 끝 숫자 사이의 짝수 출력
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var start = prompt("시작 숫자")
start = parseInt(start)
var end = prompt("끝 숫자")
end = parseInt(end)
while(start<=end){
if(start%2==0){
document.write(start + " ")
start++
}
else{
start++
}
}
</script>
</head>
<body>
</body>
</html>
(4) 시작 숫자와 끝 숫자 사이의 홀수 출력
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var start = prompt("시작 숫자")
start = parseInt(start)
var end = prompt("끝 숫자")
end = parseInt(end)
while(start<=end){
if(start%2==1){
document.write(start + " ")
start++
}
else{
start++
}
}
</script>
</head>
<body>
</body>
</html>
(5) 시작 숫자부터 끝 숫자까지의 합 출력
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var start = prompt("시작 숫자")
start = parseInt(start)
var end = prompt("끝 숫자")
end = parseInt(end)
var sum = 0;
while(start<=end){
sum += start
start++
}
document.write("합: " + sum , "<br>")
</script>
</head>
<body>
</body>
</html>
1. For
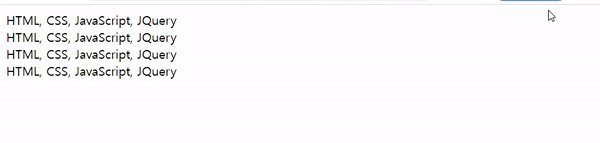
(1) 입력 횟수만큼 문장 출력
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var num = prompt("횟수를 입력하세요.")
num = parseInt(num)
for (var i=1; i<=num; i++){
document.write("HTML, CSS, JavaScript, JQuery", "<br>")
}
</script>
</head>
<body>
</body>
</html>
(2) 입력 숫자의 구구단 구하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var dan = prompt("몇 단?")
dan = parseInt(dan)
for (var i = 1; i<=9 ; i++){
document.write(dan + "x" + i + "=" + (dan*i), "<br>")
}
</script>
</head>
<body>
</body>
</html>
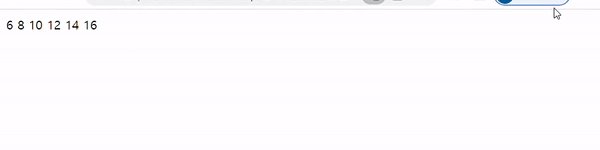
(3) 시작 숫자와 끝 숫자 사이의 짝수 출력
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var start = prompt("시작 숫자 입력")
start = parseInt(start)
var end = prompt("끝 숫자 입력")
end = parseInt(end)
for (var i = start; i<=end; i++) {
if(start%2==0){
document.write(start, " ")
start++
}
else{
start++
}
}
</script>
</head>
<body>
</body>
</html>
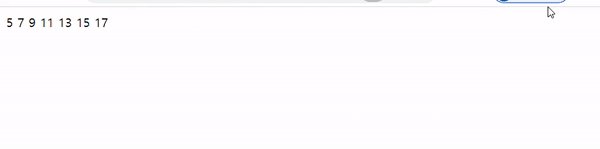
(4) 시작 숫자와 끝 숫자 사이의 홀수 출력
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var start = prompt("시작 숫자 입력")
start = parseInt(start)
var end = prompt("끝 숫자 입력")
end = parseInt(end)
for (var i = start; i<=end; i++) {
if(start%2==1){
document.write(start, " ")
start++
}
else{
start++
}
}
</script>
</head>
<body>
</body>
</html>
(5) 시작 숫자부터 끝 숫자까지의 합 출력
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
var start = prompt("시작 숫자 입력")
start = parseInt(start)
var end = prompt("끝 숫자 입력")
end = parseInt(end)
var sum = 0;
for (var i = start; i<=end; i++) {
sum += i
}
document.write("합: " + sum, "<br>")
</script>
</head>
<body>
</body>
</html>
728x90
'JavaScript' 카테고리의 다른 글
| [FrontEnd2] JS 연습문제 풀이 (중첩 반복문 2) (0) | 2022.05.24 |
|---|---|
| [FrontEnd2] JS 연습문제 풀이 (중첩 반복문 1) (0) | 2022.05.22 |
| [FrontEnd2] JS 연습문제 풀이 (제어문, confirm) (0) | 2022.05.20 |
| [FrontEnd2] JS 연습하기 (변수, prompt) (0) | 2022.05.18 |
| [FrontEnd2] 5월 둘째주 한페이지 복습(출력, 사칙연산자, 관계 연산자, 논리 연산자, 증감연산자, 비트연산자) (0) | 2022.05.16 |




댓글