SMALL
목표
- 푸터 만들기
- bottomMenu와 sns 연결, 회사 정보 표기
- float:left를 활용해 위치 맞추기
- position을 활용해 위치 맞추기
- border을 나타내고 숨김으로써 구분선 만들기
- (이번에는 JS를 추가하지 않아 본문에는 생략하겠습니다 ㅎㅎ)
1. html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Dream Jeju</title>
<link rel="stylesheet" href="./css/jeju_style.css">
</head>
<body>
<div id="container">
<header>
<div id="logo">
<a href="index.html">
<h1>Dream Jeju</h1>
</a>
</div>
<nav>
<ul id="topMenu">
<li><a href="#">단체 여행 <span>▼</span></a>
<ul>
<li><a href="#">회사 연수</a></li>
<li><a href="#">수학 여행</a></li>
</ul>
</li>
<li><a href="#">맞춤 여행 <span>▼</span></a>
<ul>
<li><a href="#">4.3 평화 기행</a></li>
<li><a href="#">곶자왈 체험</a></li>
<li><a href="#">힐링 워크숍</a></li>
</ul>
</li>
<li><a href="#">갤러리 </a></li>
<li><a href="#">문의하기 </a></li>
</ul>
</nav>
</header>
<div id="slideShow">
<div id="slides">
<img src="./images/photo-1.jpg" alt="">
<img src="./images/photo-2.jpg" alt="">
<img src="./images/photo-3.jpg" alt="">
<button id="prev">⬅</button>
<button id="next">➡</button>
</div>
</div>
<div id="contents">
<div id="tab-menu">
<input type="radio" id="tab1" name="tabs" checked>
<label for="tab1">공지사항</label>
<input type="radio" id="tab2" name="tabs">
<label for="tab2">갤러리</label>
<div id="notice" class="tabContent">
<h2>공지사항 내용입니다.</h2>
<ul>
<li>사무실을 이전했습니다.</li>
<li>[참가 모집] 카약 체험에 초대합니다.</li>
<li>[참가 모집] 여름 방학 기간, 오름 체험단을 모집합니다.</li>
<li>겨울, 추천 여행지</li>
<li>가을, 추천 여행지</li>
</ul>
</div>
<div id="gallery" class="tabContent">
<h2>갤러리 내용입니다.</h2>
<ul>
<li><img src="./images/img-1.jpg"></li>
<li><img src="./images/img-2.jpg"></li>
<li><img src="./images/img-3.jpg"></li>
<li><img src="./images/img-1.jpg"></li>
<li><img src="./images/img-2.jpg"></li>
<li><img src="./images/img-3.jpg"></li>
</ul>
</div>
</div>
<div id="links">
<ul>
<li>
<a href="#">
<span id="quick-icon1"></span>
<p>평화 기행</p>
</a>
</li>
<li>
<a href="#">
<span id="quick-icon2"></span>
<p>힐링 워크숍</p>
</a>
</li>
<li>
<a href="#">
<span id="quick-icon3"></span>
<p>문의하기</p>
</a>
</li>
</ul>
</div>
</div>
<div id="footer">
<div id="bottomMenu">
<ul>
<li><a href="#">회사 소개</a></li>
<li><a href="#">개인정보처리방침</a></li>
<li><a href="#">여행약관</a></li>
<li><a href="#">사이트맵</a></li>
</ul>
<div id="sns">
<ul>
<li><a href="#"><img src="./images/sns-1.png"></a></li>
<li><a href="#"><img src="./images/sns-2.png"></a></li>
<li><a href="#"><img src="./images/sns-3.png"></a></li>
</ul>
</div>
</div>
<div id="company">
<p>제주특별자치도 OOO동 OOO로 OOO (대표전화) 123-456-7890</p>
</div>
</div>
</div>
<script src="./js/slideshow.js"></script>
</body>
</html>
2.css
@import url('https://fonts.googleapis.com/css2?family=Merienda:wght@700&display=swap');
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
a {
text-decoration: none;
}
ul {
list-style-type: none;
}
#container {
margin: 0 auto; /* 화면 중앙에 배치 */
width: 1200px;
background-color: aliceblue;
}
header {
width: 1200px;
height: 100px;
background-color: #07c;
}
header>#logo{
float: left;
width: 250px;
height: 100px;
line-height: 100px; /* height 값과 같게 만들어서 세로 중간에 오도록 */
padding-left: 20px;
}
#logo h1{
font-family: 'Merienda', cursive;
font-weight: 700;
font-size: 40;
color: #fff;
text-shadow: 0 -1px 0 #222; /* 그림자색 (좌우 그림자) */
}
header>nav{
float: right;
width: 900px;
height: 100px;
background-color: skyblue;
padding-top: 38px; /*메뉴 자체를 좀 밑으로 내리려고*/
}
#topMenu{
height: 60px;
}
#topMenu>li{
float: left;
position: relative; /* 서브메뉴에 absolute 주기 위해 부모 요소에 relative 지정*/
}
#topMenu>li>a{
display: block;
color: #fff;
font-weight: 600;
text-shadow: 0 1px #07c; /* 그림자추가 */
padding: 20px 60px;
}
#topMenu>li>a>span{
font-size : 0.5em; /*화살표*/
}
#topMenu>li>a:hover {
color: #000;
text-shadow: 0 -1px #07c; /* 글자가 굵어지지 않도록 지정 */
}
#topMenu>li>ul{
display: none;
position: absolute;
width: 160px;
background-color: rgba(225, 225, 225, 0.6);
left: 20px;
margin: 0;
}
#topMenu>li>ul>li{
padding: 10px 10px 10px 30px;
}
#topMenu>li>ul>li>a{
font-size: 14px;
padding: 10px;
color: #000;
}
#topMenu>li:hover>ul{
display: block; /* 메인메뉴 항목 위로 오버하면 서브메뉴 표시 */
z-index: 10; /* 슬라이드 쇼에 가리지 않게 조절 */
}
#topMenu>li>ul>li>a:hover{
color: #f00;
}
#slideShow {
clear: both; /*플로팅 해제*/
width: 100%;
height: 300px;
/* background-color: yellow; */
overflow: hidden; /*영역이 넘치면 감춤*/
position: relative;
/*하위 영역 (slides)에 position: absolute를 쓰려고 여기에 기준 설정*/
}
#slides{
position: absolute;
}
#slides>img {
width: 100%;
float: left; /*가로 배치*/
}
button{
position: absolute;
height: 100%; /*이미지 높이에 맞추기*/
top: 0;
border: none;
padding: 20px;
background-color: transparent; /*투명*/
color: #000; /*화살표를 검은색으로 지정*/
font-weight: 800;
font-size: 24px;
opacity: 0.5; /*투명도 50%*/
}
#prev{
left: 0;
}
#next{
right: 0;
}
button:hover{ /*버튼에 마우스를 올리면*/
background-color: #222; /*짙은 회색*/
color: #fff;
opacity: 0.6;
cursor: pointer; /*포인터 모양으로 바꿈*/
}
button:focus{ /*마우스를 떼면*/
outline: 0; /*아웃라인을 없앰*/
}
#contents {
width: 1200px;
height: 300px;
margin-top: 20px;
}
#contents>#tab-menu{
float: left;
width: 600px;
height: 300px;
margin-top: 10px;
}
#tab-menu input[type="radio"]{
display: none; /*버튼 감추기*/
}
#tab-menu label {
display: inline-block;
margin: 0 0;
padding: 15px 25px;
font-weight: 600;
text-align: center;
color: #aaa;
border: 1px solid transparent;
}
#tab-menu label:hover{
color: #222;
cursor: pointer;
}
#tab-menu input:checked + label { /*활성화된 탭 제목 스타일*/
color: #b00;
border: 1px solid #ddd;
background-color: #eee;
}
.tabContent {
display: none;
padding: 20px 0 0;
border-top: 1px solid #ddd;
}
.tabContent h2{
display: none;
}
#notice>ul{
list-style: disc; /*기본값*/
margin-left: 30px;
}
#notice ul li{
font-size: 16px;
line-height: 2.5; /*줄 높이*/
}
#gallery ul li{
display: inline-block; /*가로배치*/
}
/*탭 내용과 메뉴 연결*/
#tab1:checked ~ #notice,
#tab2:checked ~ #gallery{
display: block;
}
#contents>#links{
float: right;
width: 600px;
height: 300px;
margin-top: 15px;
}
#links ul{
padding: 0;
overflow: hidden;
}
#links ul li {
float: left;
width: 33%;
text-align: center;
margin: 10px 0; /*위아래 마진 10px*/
}
#links ul li a span{
display: block;
margin: 0 auto; /*가운데 배치*/
width: 150px;
height: 150px;
border-radius: 100%;
border: 1px solid #ddd;
line-height: 150px; /*수직으로 중간에 오게*/
}
#quick-icon1 {
background-image: url(../images/icon-1.jpg);
}
#quick-icon2 {
background-image: url(../images/icon-2.jpg);
}
#quick-icon3 {
background-image: url(../images/icon-3.jpg);
}
#footer{
width: 1200px;
height: 100px;
/* background-color: springgreen; */
border-top: 2px solid #222;
}
#bottomMenu{
width: 100%;
height: 20px;
position: relative; /*sns 항목 옮기기위해 필요한 기준점*/
}
#bottomMenu ul{
margin-top: 15px;
}
#bottomMenu ul li {
float: left;
padding: 5px 20px;
border-right: 1px solid #ddd;
}
#bottomMenu ul li:last-child {
border-right: none;
}
#bottomMenu ul li a, #bottomMenu ul li a:visited{
font-size: 15px;
color: #666;
}
#sns{
position: absolute;
right: 0; /* 오른쪽 끝에 배치 */
}
#sns ul li{
border: none; /*세로선 없앰*/
padding: 5pxs;
}
#company{
clear: left; /*플로팅 해제. clear:both 도 가능*/
margin-top: 25px;
margin-left: 20px;
}
p{
font-size: 14px;
color: #aaa;
}
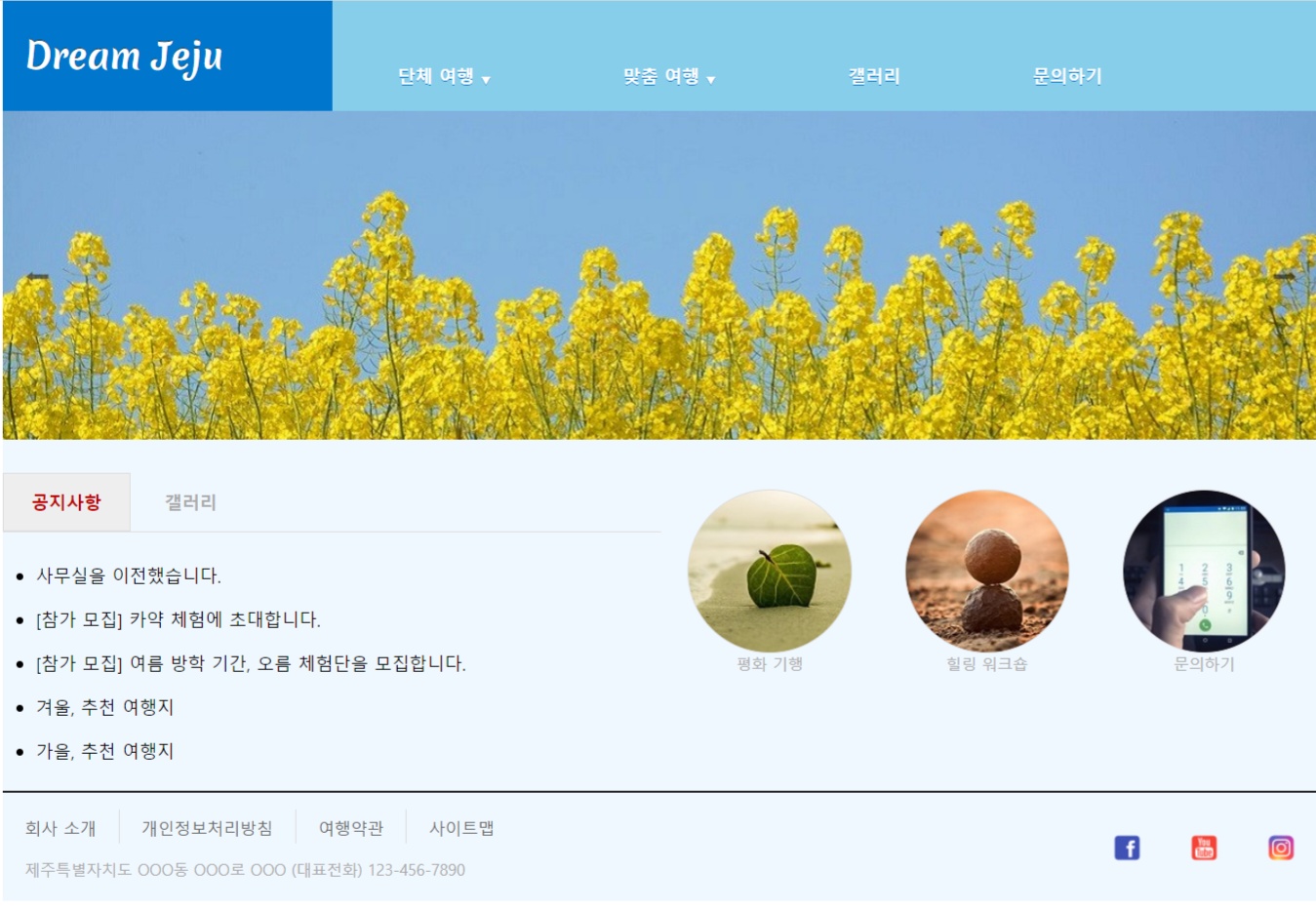
3. 결과

728x90
'HTML & CSS' 카테고리의 다른 글
| [Do it!] HTML+CSS+JS 웹표준의 정석 실전 프로젝트 2 (0) | 2022.07.01 |
|---|---|
| [Do it!] HTML+CSS+JS 웹표준의 정석 실전 프로젝트 1 (0) | 2022.06.23 |
| [FrontEnd1] 토이스토리 페이지 보강 (컨텐츠 영역 설정, 푸터 영역 추가- 로고, 카피라이트) (0) | 2022.05.10 |
| [FrontEnd1] 5월 첫째주 한페이지 개념 정리 (0) | 2022.05.07 |
| [FrontEnd1] 토이스토리 페이지 보강 (로고 삽입, 메뉴 설정, 폰트 설정, 검색창 만들기) (0) | 2022.05.01 |




댓글