SMALL
안녕하세요~
저번주에 토이스토리 관련 홈페이지를 찾아보니 오피셜 페이지가 있었습니다:)
그래서 저는 그 페이지를 참고해서 저만의 방식으로 홈페이지를 만들어보려 합니다.
오늘 보강한 것은
- 로그인 창 만들기 (아직 전송은 안됩니다 ㅠㅠ)
- 메뉴 창 만들기
- official trailer 삽입 (slide 부분에)
- introduction.html에 음원 삽입하기 (controls를 활용)
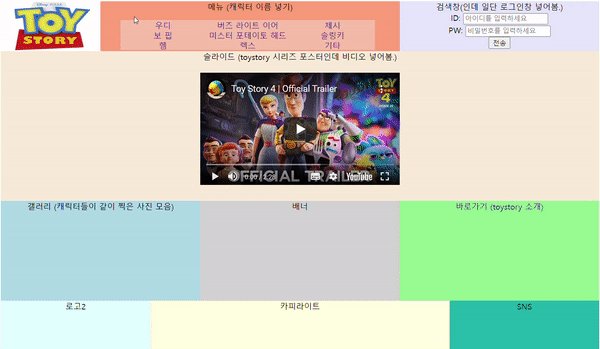
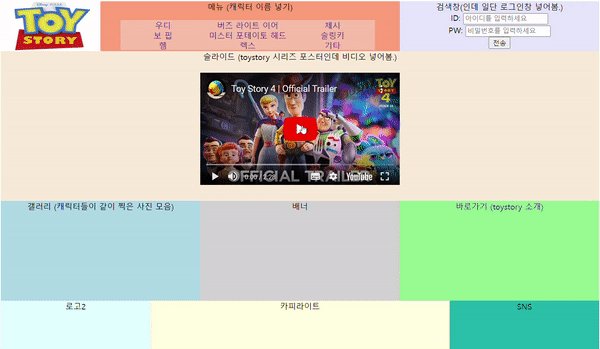
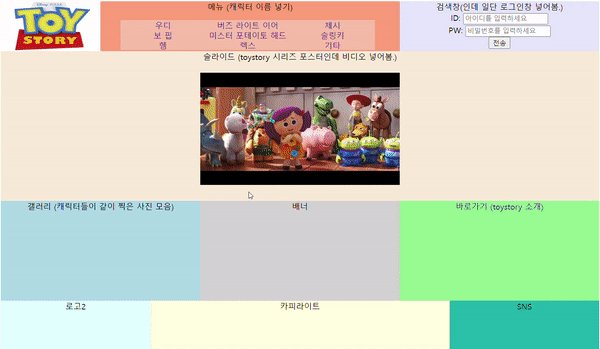
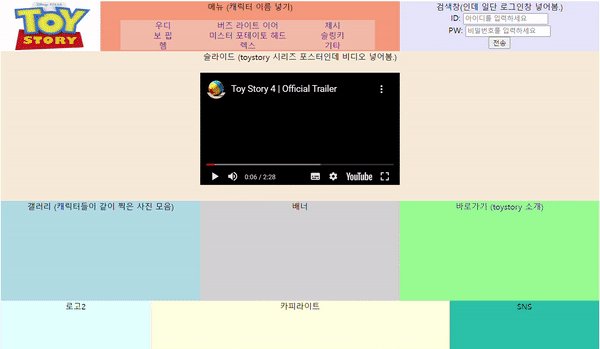
1. index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ToyStory</title> <!--웹페이지의 제목-->
<link rel="stylesheet" href="./css/index.css">
</head>
<body>
<div id="wrap"> <!--전체 틀-->
<header id="header">
<div id="logo">
<a href="https://terms.naver.com/entry.naver?docId=3535168&cid=58544&categoryId=58544"><img src="./images/logo.jpg" style="width: 200px; height: 100px;" title="toystory logo"></a>
</div>
<div id="menu">
메뉴 (캐릭터 이름 넣기)
<ul id="gnb">
<li><a href="#">우디</a></li>
<li><a href="#">버즈 라이트 이어</a></li>
<li><a href="#">제시</a></li>
</ul>
<ul id="gnb">
<li><a href="#">보 핍</a></li>
<li><a href="#">미스터 포테이토 헤드</a></li>
<li><a href="#">슬링키</a></li>
</ul>
<ul id="gnb">
<li><a href="#">헴</a></li>
<li><a href="#">렉스</a></li>
<li><a href="#">기타</a></li>
</ul>
</div>
<div id="search">
검색창(인데 일단 로그인창 넣어봄.)
<form action="login.jsp" method="get">
<label for="id">ID:</label>
<input type="text" placeholder="아이디를 입력하세요" id="id">
<br>
<label for="pw">PW:</label>
<input type="password" placeholder="비밀번호를 입력하세요" id="pw">
<br>
<input type="submit" value="전송">
</form>
</div>
</header>
<div id="slide">
슬라이드 (toystory 시리즈 포스터인데 비디오 넣어봄.)
<br><br>
<embed src="https://www.youtube.com/v/wmiIUN-7qhE&autoplay=1" width="400px" height="225px">
</div>
<div id="contents">
<div id="gallery">
갤러리 (캐릭터들이 같이 찍은 사진 모음)
</div>
<div id="banner">
배너
</div>
<div id="shortcut">
<a href="./introduction.html">바로가기 (toystory 소개)</a>
</div>
</div>
<div id="footer">
<div id="logo2">
로고2
</div>
<div id="copyright">
카피라이트
</div>
<div id="sns">
SNS
</div>
</div>
</div>
</body>
</html>2. introduction.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>introduction_toystory</title>
<style>
#title{
text-align: center;
color: deepskyblue;
}
</style>
</head>
<body>
<h1 id="title">토이스토리</h1>
<img src="./images/toystory1.jpg" title="토이스토리 포스터" width="240px" height="320px"> <br>
<audio src="./audio/Toy Piano - Wayne Jones.mp3" controls></audio>
<p>1995년 월트 디즈니 컴퍼니가 배급하고 픽사 애니메이션 스튜디오가 제작한 장난감을 다룬 <b>3D 애니메이션</b>이다.<br>
픽사의 최초의 <em>장편 애니메이션</em>이고, 전세계 최초의 <em>풀 CG 3D 애니메이션 영화</em>이다</p>
<p>
캐릭터 소개
<ul>
<li>우디</li>
<li>버즈 라이트 이어</li>
<li>제시</li>
<li>보 핍</li>
<li>미스터 포테이토 헤드</li>
<li>슬링키</li>
<li>헴</li>
<li>렉스</li>
</ul>
</p>
</body>
</html>
3. index.css
@charset "utf-8";
ul{
list-style-type: none;
}
a{
text-decoration: none;
}
#wrap{
width: 1200px;
height: 700px;
text-align: center;
background-color: antiquewhite;
}
#header{
width: 1200px;
height: 100px;
background-color: antiquewhite;
}
#header>#logo{
width: 200px;
height: 100px;
background-color: lightpink;
float: left;
}
#header>#menu{
width: 600px;
height: 100px;
background-color: lightsalmon;
float: left;
}
#header>#menu>#gnb>li>a{ /*여기 뭔가 확인 필요.*/
display: block;
width: 170px;
height: 20px;
background-color: rgb(247, 191, 168);
float: left;
}
#header>#search{
width: 400px;
height: 100px;
background-color: lavender;
float: left;
}
#slide{
width: 1200px;
height: 300px;
background-color: antiquewhite;
}
#contents{
width: 1200px;
height: 200px;
background-color: antiquewhite;
}
#contents>#gallery{
width: 400px;
height: 200px;
background-color: lightblue;
float: left;
}
#contents>#banner{
width: 400px;
height: 200px;
background-color: lightgray;
float: left;
}
#contents>#shortcut{
width: 400px;
height: 200px;
background-color: lightgreen;
float: left;
}
#footer{
width: 1200px;
height: 100px;
background-color: antiquewhite;
}
#footer>#logo2{
width: 300px;
height: 100px;
background-color: lightcyan;
float: left;
}
#footer>#copyright{
width: 600px;
height: 100px;
background-color: lightyellow;
float: left;
}
#footer>#sns{
width: 300px;
height: 100px;
background-color: lightseagreen;
float: left;
}4. 결과


728x90
'HTML & CSS' 카테고리의 다른 글
| [FrontEnd1] 4월 다섯째주 한페이지 개념 정리 (0) | 2022.05.01 |
|---|---|
| [FrontEnd1] 4월 넷째주 한 페이지 개념 정리 (0) | 2022.04.24 |
| [FrontEnd1] 4월 3째주 한 페이지 개념 정리 (0) | 2022.04.19 |
| [FrontEnd1] 여러 태그 (a, img 응용, br, div, ul, ol, li, style)과 내부 속성(style 속성) / 토이스토리 게시판 형태 만들기 (0) | 2022.04.15 |
| [FrontEnd1] html의 기본 구조와 여러 태그 _ 토이스토리 소개 페이지 만들기 (0) | 2022.04.13 |




댓글